Multi-columnとtableを組み合わせて実験してみた。
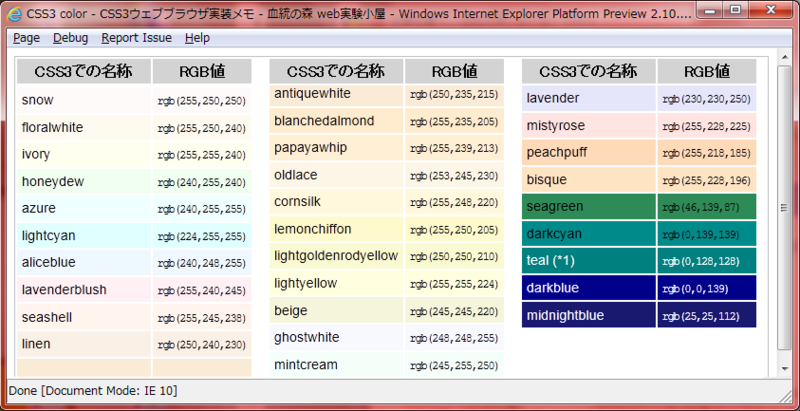
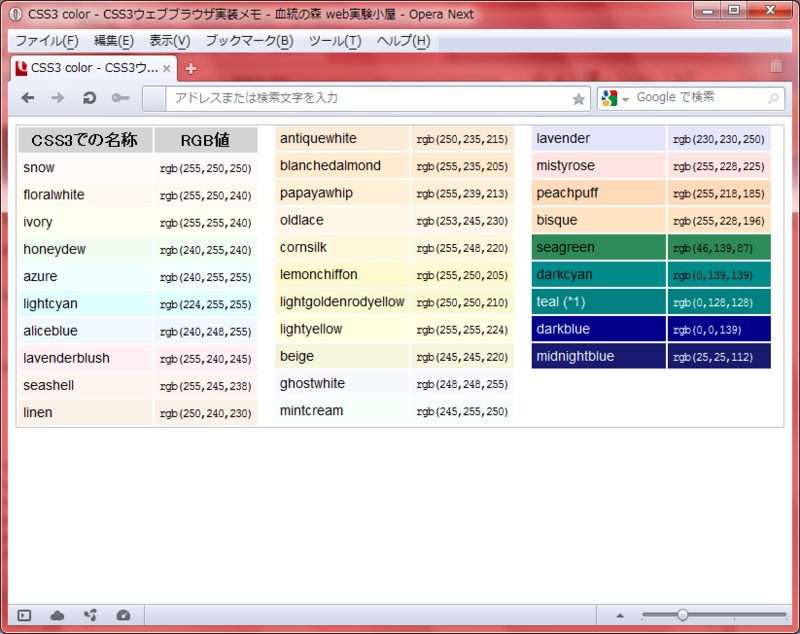
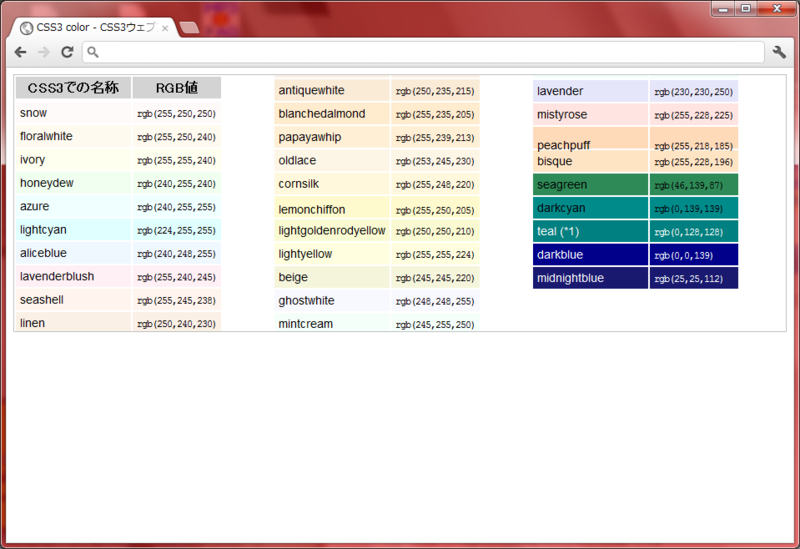
上からIE10pp2、Firefox Nightly、Opera Next、Google Chrome Canaryのスクリーンショット。




やってることはそんなトリッキーなことではないはずだけど、各ブラウザで実装がこうも違うものなんだな、と。Operaの実装が一番マトモに見えるので、Oprera大勝利!(←信者脳)
IEはちょっと動作が不安定だけど、theadをカラム全部に表示するのはとても興味深い、というか見やすい。Chromeはテーブルのセルがおかしなことになっちゃってますし、Firefoxに至っては、マルチカラムを受け付けてくれませんorz(まあ、ベンダープレフィックス付きの状態だから、仕方ないのかもしれませんけど)
仕様はCRの段階まで進んでますが、各ブラウザでこうも挙動が違うと、実験的でないサイトではちょっと手が出しにくいなあ、という個人的な感想。
なお、ソースのかけらは下に貼り付けたので追試したい方はtr要素を適当に増やして試して欲しい。
<style type="text/css"> div.color-chart { -moz-column-width: 16em; /* for firefox */ -moz-column-gap: 5px; -webkit-column-width: 16em; /* for webkit */ -webkit-column-gap: 5px; column-width: 16em; column-gap: 5px; border:1px solid silver; max-width:none; } </style> </head> <body> <div> <div class="color-chart"> <table> <thead> <tr> <th style="background:lightgrey">CSS3での名称</th> <th style="background:lightgrey">RGB値</th> </tr> </thead> <tbody> <tr style="background:snow;"> <td>snow</td> <td><code>rgb(255,250,250)</code></td> </tr> <tr style="background:floralwhite;"> <td>floralwhite</td> <td><code>rgb(255,250,240)</code></td> </tr> ... </table>